Настройки цветового оформления веб-приложения EdiAgent
На EdiAgent реализована возможность настройки цветового оформления веб-приложения.
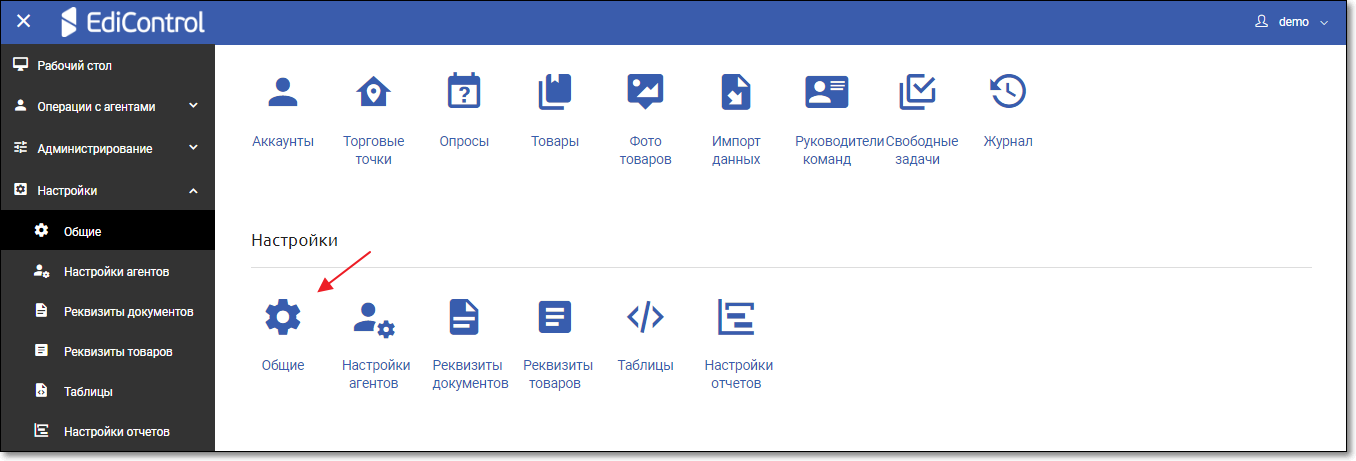
Для изменения цветового оформления EdiAgent откройте главное меню, затем выберите «Настройки» ⇒ «Общие» (Рис. 1).
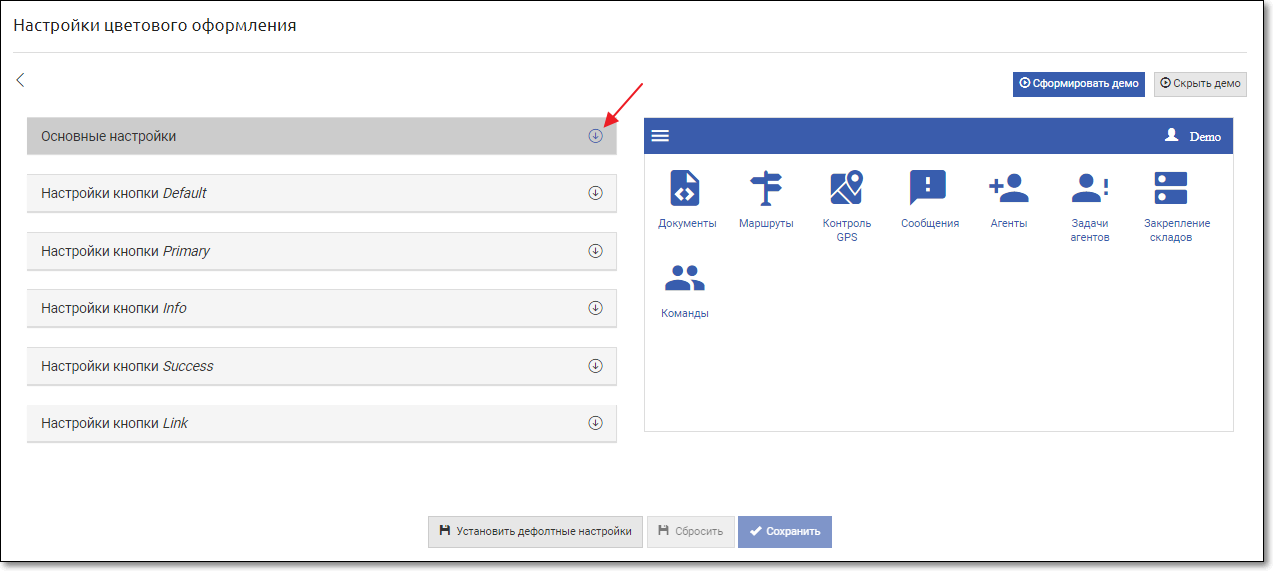
Нажмите кнопку «Настройки цветового оформления» (Рис. 2).
Откроется окно с настройками цветового решения, которые делятся на разделы:
- Основные настройки
- Настройки кнопки Default
- Настройки кнопки Primary
- Настройки кнопки Info
- Настройки кнопки Success
- Настройки кнопки Link
Основные настройки
Для просмотра параметров основных настроек нажмите кнопку «Развернуть» (Рис. 3).
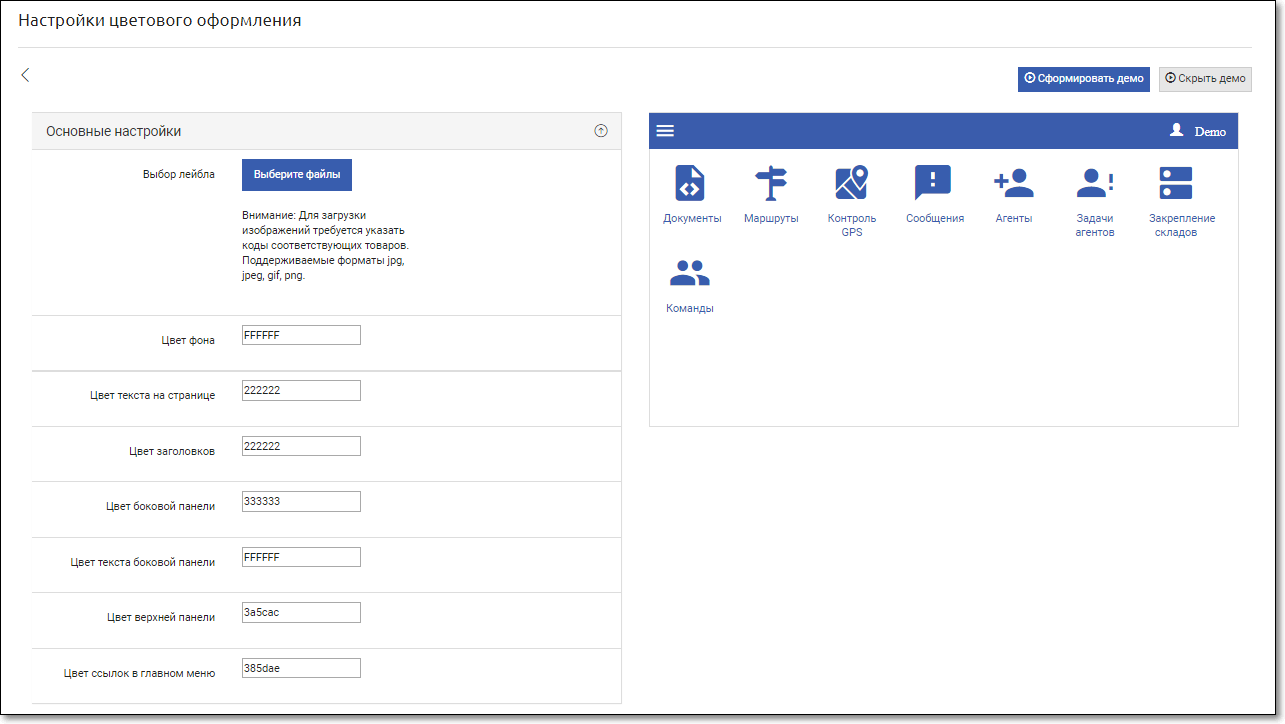
Откроется список параметров, которым можно задать свои значения (Рис. 4):
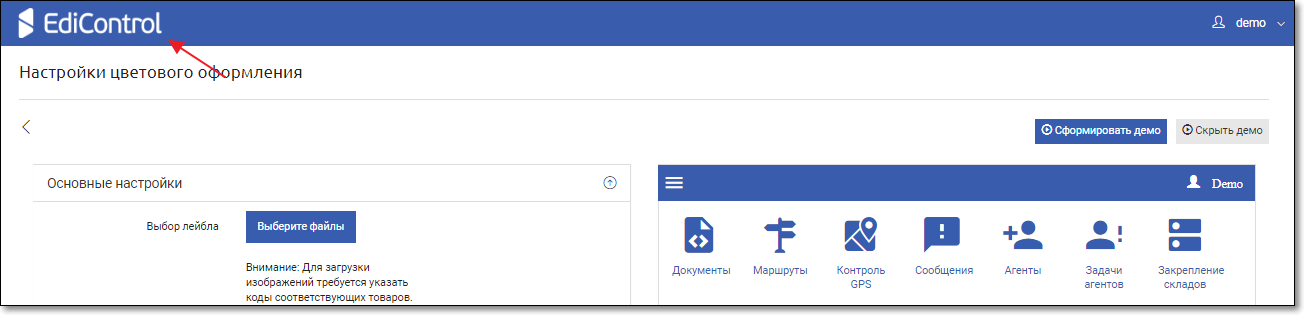
- Выбор лейбла – смена лейбла «EdiControl» на другой с помощью загрузки изображения в jpg, jpeg, gif или png-формате (Рис. 5).
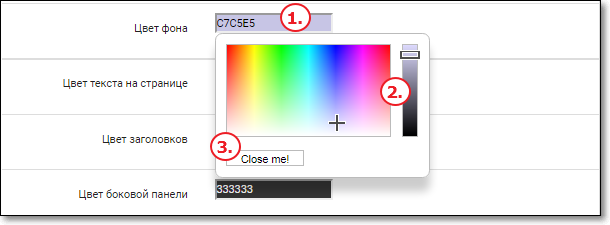
- Цветовое решение страницы. Для изменения цветов кликните по полю (1), выберите цвет (2) и нажмите «Close me!» (3) (Рис. 6).
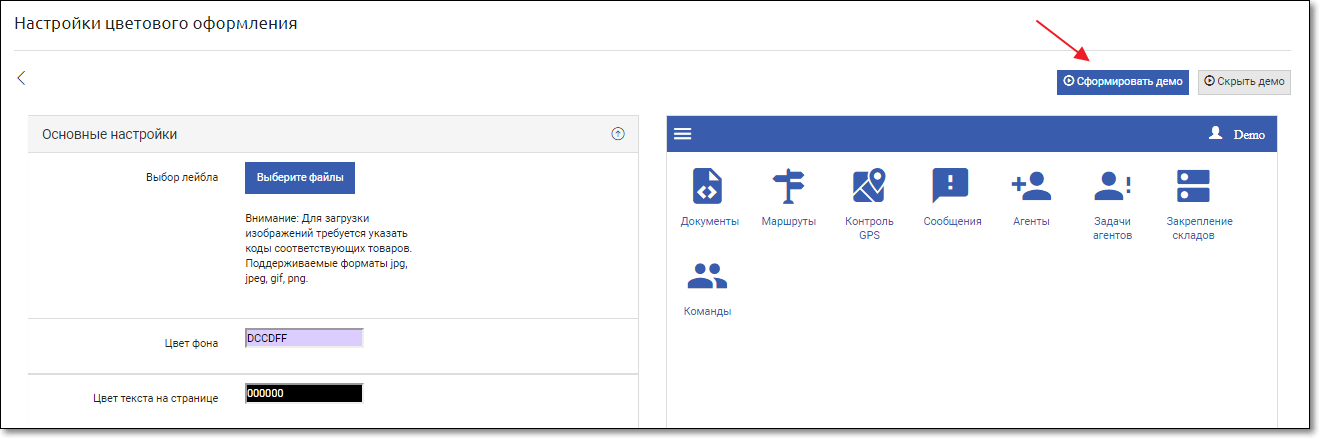
После того, как указали желаемые параметры, можно предварительно просмотреть результат, нажав кнопку «Сформировать демо» (Рис. 7).
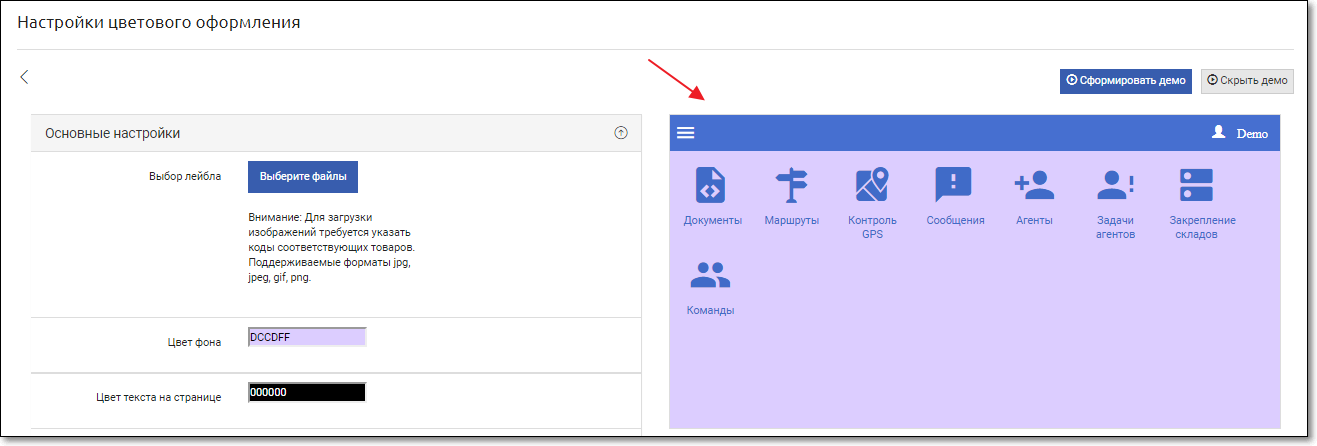
На экране будет отражён предварительный просмотр цветового решения (Рис. 8).
Настройки кнопки Default
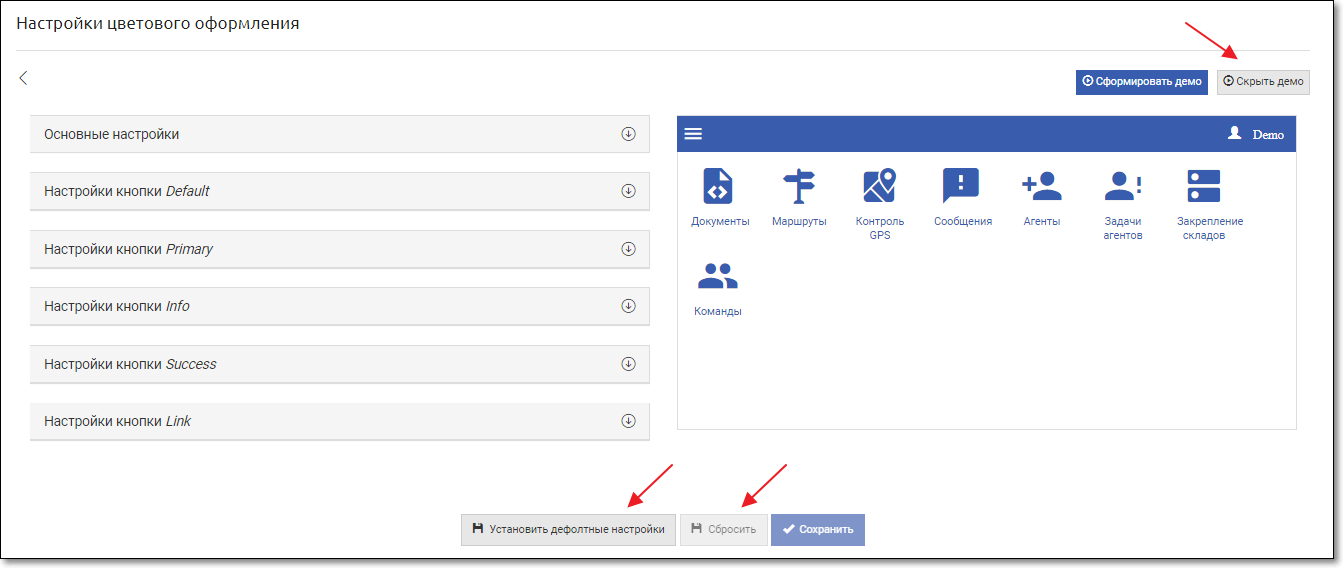
Кнопки Default расположены во всех разделах веб-приложения. К ним относятся, например, в открытом окне кнопки «Скрыть демо», «Установить дефолтные настройки», «Сбросить» (Рис. 9).
Либо в окне дополнительных настроек поиска документов кнопка «Закрыть» (Рис. 10).
Для того, чтобы изменить цвет кнопок Default, измените параметры (Рис. 11).
Затем внизу окна нажмите кнопку «Сохранить» (Рис. 12).
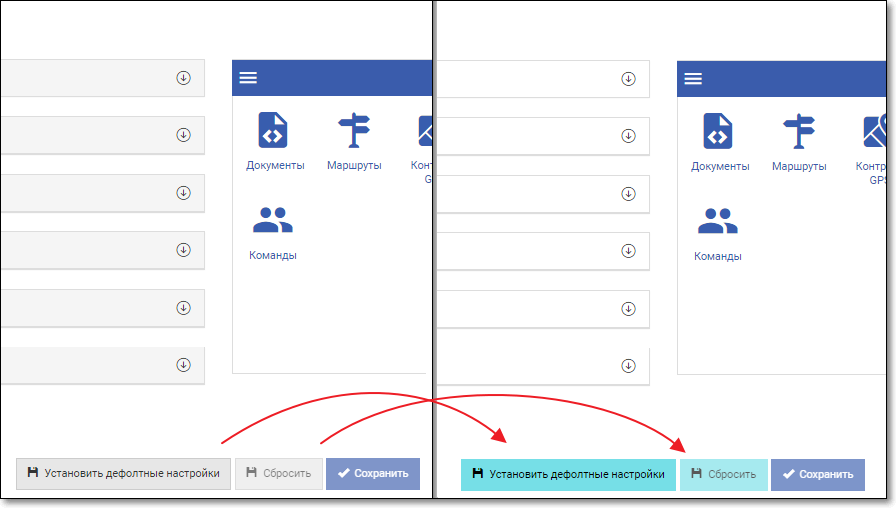
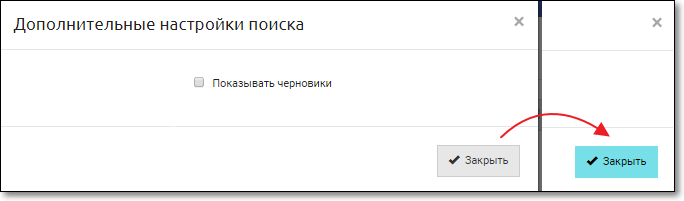
При обновлении страницы кнопки Default изменят цвет (Рис. 13-а, б).
Настройки кнопки Primary
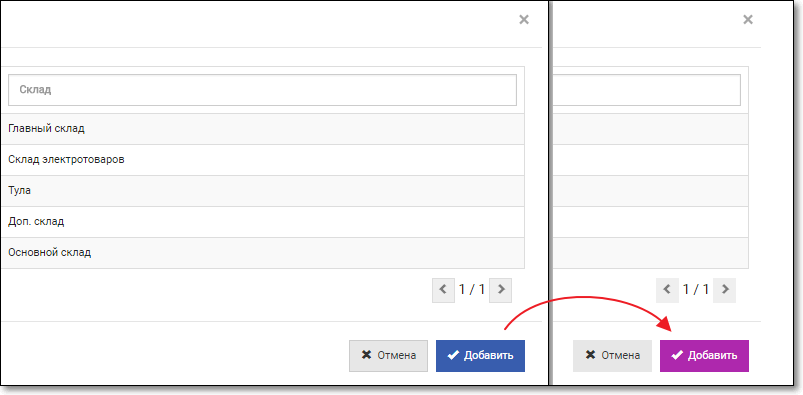
Кнопки Primary расположены во всех разделах веб-приложения. К ним относятся, например, кнопка «Добавить» при выборе склада для закрепления за агентом (Рис. 14).
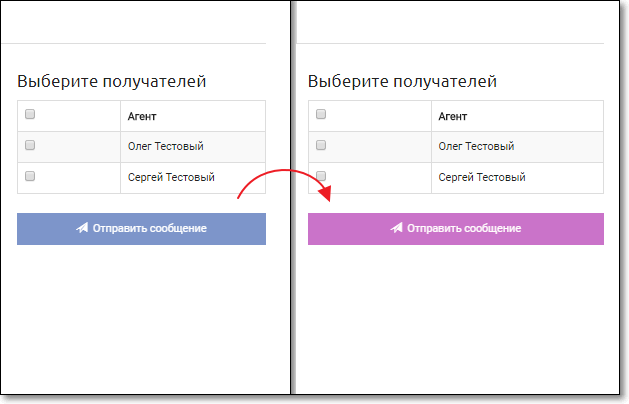
Также, кнопка «Отправить сообщение» в разделе «Сообщения» (Рис. 15).
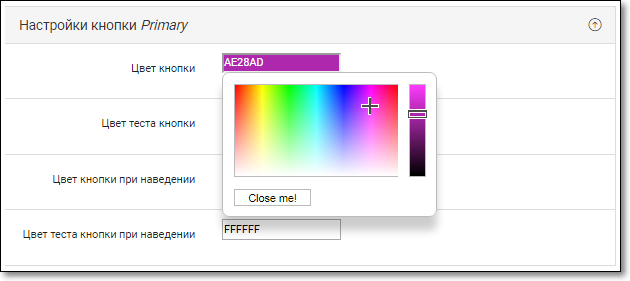
Для того, чтобы изменить цвет кнопок Primary, измените параметры (Рис. 16).
Затем внизу окна нажмите кнопку «Сохранить» (Рис. 17).
При обновлении страницы кнопки Primary изменят цвет (Рис. 18-а, б).
Настройки кнопки Info
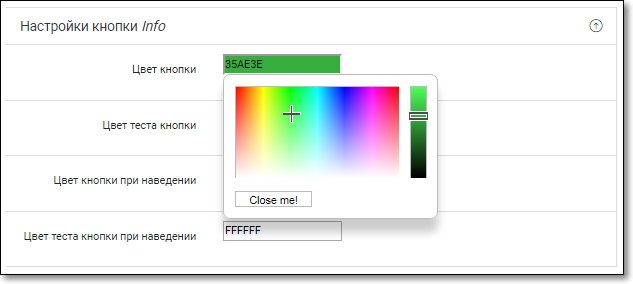
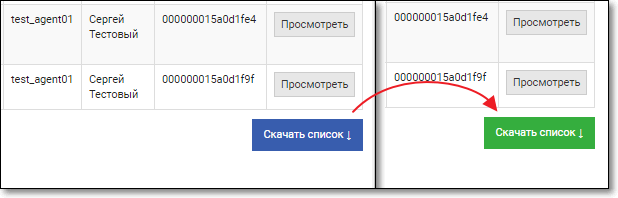
К Info относится кнопка «Скачать список» в разделе документов. Для того, чтобы изменить цвет кнопки Info, измените параметры (Рис. 19).
Затем внизу окна нажмите кнопку «Сохранить» (Рис. 20).
При обновлении страницы кнопка Info изменит цвет (Рис. 21).
Настройки кнопки Success
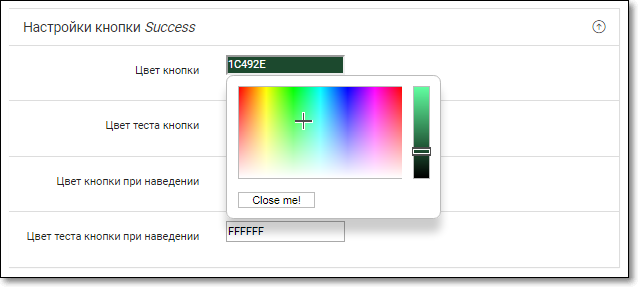
К Success относится кнопка «Сохранено» в настройках цветового решения. Для того, чтобы изменить цвет, смените параметры (Рис. 22).
Затем внизу окна нажмите кнопку «Сохранить» (Рис. 23).
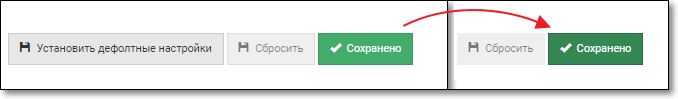
При обновлении страницы кнопка Success изменит цвет (Рис. 24).
Настройки кнопки Link
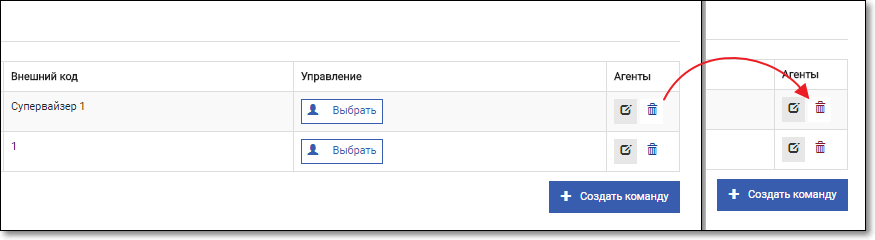
К Link относится кнопка «Удалить» в разделе «Команды». Для того, чтобы изменить цвет, смените параметры (Рис. 25).
Затем внизу окна нажмите кнопку «Сохранить» (Рис. 26).
При обновлении страницы кнопки Link изменят цвет (Рис. 27).